Как сделать всплывающее окно на веб-сайте

Я вас приветствую! Разговор пойдет о том, как сделать всплывающее окно на веб-сайте, оно же Popup. Он быть может на WordPress, Joomla либо просто HTML страница. У меня уже есть несколько публикаций на тему сотворения модальных окон, но эта {инструкция} не будет излишней, потому что мы затронем некие аспекты, о которых ранее не было упомянуто.
Но перед тем, как начать, необходимо узнать когда всплывающее окно будет появляться. К примеру при нажатии на некий элемент (клавишу, ссылку, текст), при наведении на него, при закрытии странички либо при скролле. 2-ой момент — это ЧТО будет находится снутри. Это быть может форма авторизации либо подписки, маркетинговая информация либо извещение для гостей. Все эти причины нужно учитывать, чтоб осознавать в какое время демонстрировать всплывающее окно. Будем разглядывать сходу несколько сценариев развития событий.
Верстаем всплывающее окно на HTML и CSS
Займемся подготовкой грядущего попапа. Что необходимо сделать:
- Задать размеры окна
- Задать оформление через CSS
- Внести нужные данные
<div <h3>Оставьте собственный Email, чтоб не пропускать новейших выпусков</h3> <form> <input type="email" placeholder="Введите email" name="email-popup"/> <input type="button" name="btn-form-popup" value="Выслать"/> </form> <span>×</span> </div> <div >
CSS стили дизайна
И не забываем про overlay. Это затемнение фона. Стили для него будут таковыми:
В итоге обязано получится что-то вроде этого:
Я бы не произнес, что это прям окно, быстрее маленькое всплывающее окошко. Сейчас нам необходимо его запрограммировать. Будем это созодать естественно же на JS, он же JavaScript. А вот библиотека jQuery для таковых задач подступает совершенно. Итак, поначалу создадим всплывающее окно при клике. Для этого элементу, на котором будем кликать зададим особый класс под заглавием open-modal. И при нажатии на крестик будем его закрывать.
Практически 4 строки кода и всплывающее окно стопроцентно в рабочем состоянии. Но это всего только один маленький пример. Чтоб не засорять статью излишним кодом, я не стал писать адаптивные стили под все разрешения экранов. Прочесть о том, как делаются медиа запросы можно в данной статье.
Очередной вариант, это когда возникновение окна происходит при скроллинге до определенного блока. Этому способу посвящен целый пост с демонстрацией и примерами кода.
Всплывающее окно при заходе на веб-сайт
Не весьма отлично, когда заходишь на какой-либо веб-сайт и 1-ое что видишь, это всплывающее окно, которое ты буквально не ждал узреть и оно стопроцентно перекрывает тот контент, который для тебя нужен. Это не есть отлично, таковой подход не рекомендую. Мы будем созодать маленькую задержку перед показом окна. Пусть это будет через 10 секунд опосля того, как человек зашел на станицу.
Всплывающее окно при уходе с веб-сайта
Тут не все так совершенно точно. Дело в том, что мы не можем сделать так, чтоб при закрытии вкладки браузера всплывало сделанное нами окно. Мы сможем показать лишь обычный Алерт. делается это так:
Но можно сделать имитацию. Другими словами когда курсор будет выведен за границы странички в самый верх и мы можем представить, что клиент собирается покинуть веб-сайт — и тогда будем демонстрировать окно с информацией.
Всплывающее окно при наведении на элемент
А чтоб демонстрировать это окно лишь один раз, прочитайте про Cookie. И в окончании предлагаю поглядеть все примеры на отдельной страничке. При желании такую штуку можно прикрутить к веб-сайту на Tilda либо Wix, если для вас не приглянулись интегрированные либо просто употреблять готовые варианты от Bootstrap.
Всплывающее окно в elementor

Elementor
В данной статье разглядим, как в конструкторе страничек elementor сделать всплывающее окно ( Popup ), советую сходу перейти к видео.
Всплывающее окно в elementor по нажатию на клавишу
1-ое что нужно сделать, это добавить саму клавишу.

Опосля того как добавили клавишу в подходящем для вас разделе на страничке, нужно перейти в админку wordpress и в левом меню избрать пункт “шаблоны” добавить новейший.

Дальше в новеньком окне избрать тип шаблона “попап” также задать заглавие шаблону. Смотрите скрин ниже.
 Здесь нужно избрать тип шаблона попап
Здесь нужно избрать тип шаблона попап  Тут нужно указать заглавие шаблона например Popup 1
Тут нужно указать заглавие шаблона например Popup 1
Дальше нажимаете на клавишу “сделать шаблон”. Сейчас вы сможете в библиотеке elementor избрать готовый шаблон и отредактировать его, так же сделать с нуля собственный. В данном примере я выбираю готовый.

Библиотека elementor попапы
Когда настроите шаблон под свои нужды нажмите на клавишу опубликовать в показавшемся окне нажимаете клавишу next 2 раза и клавишу “сохранить и закрыть”.

Возвращаемся к нашей кнопочке на которую желаем задать всплывающее окно, жмем редактировать с права в редакторе клавиши избираем неприметный пункт “динамические теги” подробнее поглядите набросок.

Нажмите на значок схожий на гамбургер ” Динамические теги”
В показавшемся окне изберите раздел “Действие ⇒ Попап” дальше нажмите на гаечный ключ с лева, задайте действие “открыть попап” и изберите нужный шаблон который делали ранее, в поиске начните вводить заглавие и он отобразиться (Подробнее смотрите на снимки экрана в низу).

Нажмите на ключ

Начните вводить заглавие оно отобразиться
Опосля опции нажмите на клавишу “обновить”, сейчас ваш попап работает при нажатие на клавишу.

Нажмите на клавишу обновить
Как настроить всплывающие окно по определенному действию
Также в настройках шаблона попапа можно задать условия отображения и добавить триггеры на какое действие должен сработать попап. Для этого в настройках шаблона попап нужна надавить на незаметную клавишу “значок шеврона”.

Нажмите на шеврон
Изберите пункт “условия отображения”

Сейчас в показавшемся окне вы сможете задать условия отображения на всем веб-сайте, избрать нужный тригер либо добавить расширенные правила.

Видео-инструкция как сделать всплывающее окно в elementor
Как сделать обычное модальное окно на CSS

Модальные (всплывающие) окна – это весьма пользующийся популярностью элемент интерфейса современных веб-сайтов. Оно может употребляться для вывода различного контента веб-страниц такового, к примеру, как формы (оборотной связи, регистрации, авторизации), блоки маркетинговой инфы, изображения, извещения и др.
Почти всегда модальное окно делают на JavaScript. Но его можно сделать не только лишь при помощи JavaScript, да и средством лишь HTML5 и CSS3.
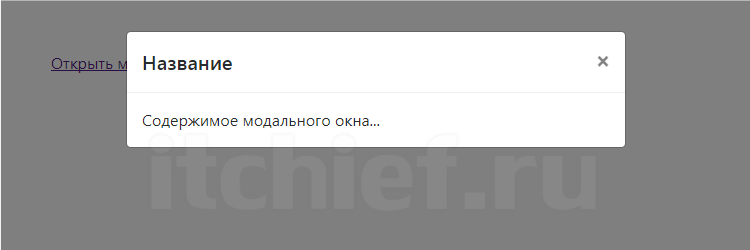
Демо модального окна
Демонстрацию всплывающего окна, работающего лишь на HTML5 и CSS3, вы сможете поглядеть тут:
HTML и CSS код модального окна
HTML разметка модального окна:
Ссылка, при помощи которой осуществляется открытие модального окна:
CSS модального окна:

Если для вас нужно убрать скролл странички опосля отображения модального окна, то к элементу body необходимо добавить CSS-свойство overflow со значением hidden . А опосля скрытия модального окна данное свойство убрать у элемента body . Данное действие можно выполнить лишь при помощи JavaScript:
Комменты:
Хорошего денька.
Спасибо за текст. Вижу много времени прошло, но рискну задать вопросец.
1) Почему если поместить снутри ссылки картину, то окно не возникает, лишь страничка тускнеет?
2) не запирается окно по клику на X, ( я пользую вариант из комментария где много окон)
Подскажите пожалуйста, если планируется располагать слайдер в модальном окне, как предпочтительней на CSS либо на яваскрипт созодать модальное окно.
Без CSS для вас в любом случае не обойтись. Т.к. это единственная возможность, которая у нас есть для стилизации частей в браузере. А вот употреблять для вас добавочно JavaScript либо нет, никто не считая вас не понимает. Это зависит от функционала. Если вас будет устраивать то, что у вас получится лишь с внедрением CSS, то тогда JavaScript не используйте. А если нет, то тогда с JavaScript.
Потому, когда у вас есть возможность сделать что-то без JavaScript и оно вас будет стопроцентно устраивать, то JavaScript употреблять не нужно.
Закрытие модального окна осуществляется средством смены хэша, которое показывает на модальное окно (в данном случае «#openModal» на «#close»). Т.е. когда мы жмем на ссылку с «href="#openModal"», мы добавляем хэш «#openModal» к URL, опосля этого применяется CSS правило с селектором «.modal:target» и модальное окно становится видимым. Дальше для того, чтоб скрыть модальное окно нужно просто поменять хэш «#openModal» на некий иной (к примеру, на «#close»). Опосля этого правило с CSS селектором «.modal:target» уже не применяется и модальное окно прячется.
Заместо «#close» сможете указать хоть какой иной хэш, тут основная задачка — это поменять «#openModal» на что-то другое. Для него не необходимы никакие стили, тут просто нужно чтоб CSS правило с селектором «.modal:target» не применялось к элементу (модальному окну).
Всплывающее окно для веб-сайта
От создателя: всплывающее окно для веб-сайта это вещь, которую почти все юзеры от всего сердца терпеть не могут. Но все таки если употреблять его с разрешения самого юзера, то это преобразуется в довольно увлекательный элемент веб-сайта. В данной статье я как раз я расскажу для вас о 3-х методах, как сделать всплывающее окно.
Метод №1 – на чистом html5 и javascript
Как ни удивительно, сейчас такое окно можно сделать без всяких jquery плагинов. Для этого нам будет нужно элемент из html5 – dialog.
Чем будет отлично этот метод? Во-1-х, блок раскрывается лишь по желанию юзера. Другими словами лишь в том случае, если он сам нажмет на клавишу. Также он в хоть какое время может закрыть окошко и никогда больше его не открывать. Естественно, это лишь разметка, чтоб все работало, необходимо добавить еще javascript. В разметке в контейнере dialog быть может все, что угодно: рисунки, таблицы, видео и т.д. Абзац там лишь для примера.

JavaScript. Резвый старт
Изучите базы JavaScript на практическом примере по созданию веб-приложения
Непременно во всплывающем окне обязана быть клавиша его закрытия. Отлично, с разметкой разобрались, а вот и скрипт:
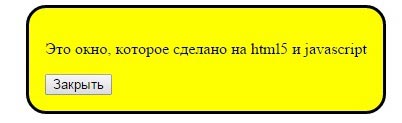
Непревзойденно. В таком формате стоит вставлять код в html-файл, или же вы сможете скопировать этот код (не считая тегов script) в отдельный javascript-файл и подключить его к html. Смотрите сами, как для вас удобнее. Вот так смотрится страничка, если ее открыть в браузере:
У меня всего только одна клавиша, но в настоящем примере это был бы какой-либо веб-сайт, и там где-нибудь в виджете была бы клавиша для вывода всплывающего окна. Ну а так смотрится само окно:


Как видите, его можно в хоть какой момент закрыть. У меня оно смотрится неординарно, потому что я добавил некие стили селектору dialog:
Стилей не много, они быстрее для виду, но в настоящей практике вы могли бы стилизовать всплывающее окно так, как для вас необходимо.




JavaScript. Резвый старт
Изучите базы JavaScript на практическом примере по созданию веб-приложения
Придаем модальные характеристики
Все отлично, но это окно не модальное, другими словами при его открытии остальные элементы не блокируются и по ним тоже можно жать, можно выделять текст и т.д. Чтоб сделать его модальным, отыскиваем в скрипте строку:
А чтоб фон при открытии модального окна затемнялся, добавьте таковой код в css:
Откройте и вы увидите разницу, все другие элементы на страничке будут заблокированы, пока вы не закроете блок при помощи соответственной клавиши.


Минус вывода всплывающего окна на html5 с в том, что dialog поддерживается весьма плохо. Естественно, на данный момент я для вас все демонстрировал в крайней версии Гугл Chrome и здесь все непревзойденно работает, но в целом тег поддерживается слабо, хотя можно подключить polyfill специально для этого элемента.
Да, зашел я здесь на caniuse.com, поддерживает тег лишь Chrome и Opera на текущий момент.


Вариант для тех, у кого WordPress
Если у вас WordPress и вы желаете решение в виде готового обычного плагина, то оно есть. Этот плагин именуется WP Tactical Popup и в нем весьма много опций. К примеру, можно указать количество просмотренных страничек юзером, опосля которых покажется окно, можно указать таймер, по истечению которого оно покажется. Также есть возможность указывать интервал показа одному человеку, чтоб очень не раздражать. В общем, на мой взор, это просто весьма не плохое готовое решение.
В модальное окно можно вставить html-код, картину либо форму подписки.
Вариант 3 – на фреймворке Bootstrap
В Bootstrap поддерживает jquery-плагин modal.js. Если вы используете этот фреймворк в собственной верстке, то нормально создавать прекрасное всплывающее окно конкретно с его помощью. Для начала для вас будет нужно: скачать и подключить Bootstrap, скачать и подключить jQuery
Расположить подходящий код на подходящей страничке, опосля что написать маленький веб-сценарий. Подробное описание этого метода с примером вы сможете отыскать на веб-сайте //bootstrap-ru.com. Пожалуй, это и будет самый лучший метод.
Что ж, мы разглядели три метода сотворения всплывающего окна, а если вы желаете лучше разобраться в javascript, то рекомендую к просмотру наш курс по этому языку, также самой известной его библиотеке – jQuery.




JavaScript. Резвый старт
Изучите базы JavaScript на практическом примере по созданию веб-приложения









