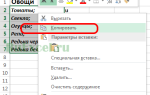
Экранировать знак в регулярке
Есть постоянное выражение ^.*[^a-zA-Z]<2,>.*$ В Chrome, когда ставлю знак [ падает ошибка. Нужно как-то его экранировать. В нете нашёл вот такое выражение [ . Но оно не работает или может я не в том месте вставлял.
Делаю вот так для input minlength=»10″ pattern=»^.*[^a-zA-Z]<2,>.*$»
Тестил в: ff, safari, chrome, edge — работает всюду
Попытайтесь поставить двойной слэш. А совершенно естественно все у вас обязано работать — https://developer.mozilla.org/ru/docs/Web/JavaScript/Guide/Regular_Expressions.
Проверти совершенно корректность постоянного выражение в каком нибудь online ресурсе.


- Почему SERVER_ADDR имеет не тот IP 38324 visits
- Как поменять $_SERVER[REMOTE_ADDR] на IP клиента в PHP за 2-мя Nginx? 29195 visits
- Желаю вывести несколько строк из массива в один div, выводит лишь много undefined; подскажите, что созодать? 12591 visits
- Blob video url download 9452 visits
- Как через css поменять цвет png изображения? 9127 visits
- Php curl запрос через прокси с авторизацией 8694 visits
- Работа с captcha vk api 7582 visits

Управление SVG присоединенного через img
Можно ли, при помощи JS, как-то управлять стилями, атрибутами svg, который подключен через тег img ?
![Создание кнопок [закрыт]](http://hostciti.net/images/nophoto.png)
Создание клавиш [закрыт]
Желаете сделать лучше этот вопросец? Обновите вопросец так, чтоб он вписывался в тему Stack Overflow на российском

React не лицезреет значение
Я подключил к собственному коду CRA(create-react-app), что бы разбить приложение на модули, но за ними пошли 1-ые проблемыСегодня желаю её решить , есть код.

Что лучше new Map() либо Object.create(null)?
Понятно, что в общем случае new Map() гибче, так как дозволяет различать числовые и строковые ключи, также применять ключи всех типов.